Задача, поступившая от клиента:
создать поля для карточек товаров и фильтр для сайта готовых проектов домов.
- Выводить в карточке товара (проекта): номер проекта, площадь дома, стоимость.
- Фильтр проектов по: этажности, материалу стен, наличию гаража, площади дома.

Задача:
с указанием номера проекта, цены, площади, материала, этажности, наличию гаража для проектов созданных, как записи 'posts' на сайте, работающем на WordPress
этажность, материал, наличие гаража, площадь дома
Решение:
для создания дополнительных полей
этажность, материал, наличие гаража, площадь дома
1. Настройка и вывод ACF в теме WordPress

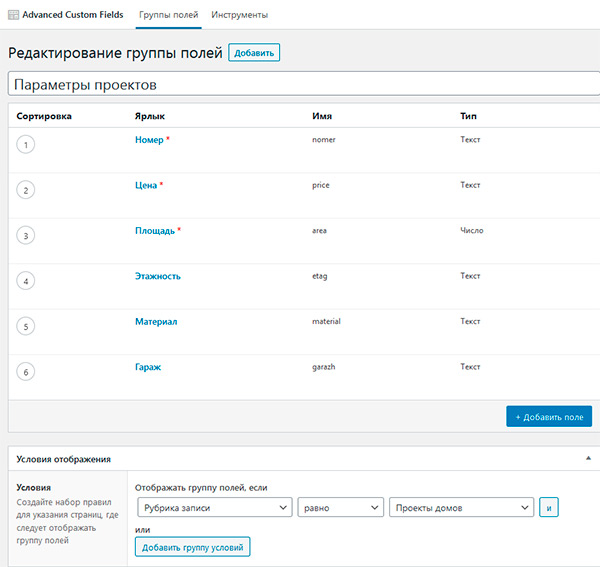
- Создать в плагине ACF нужные дополнительные поля;
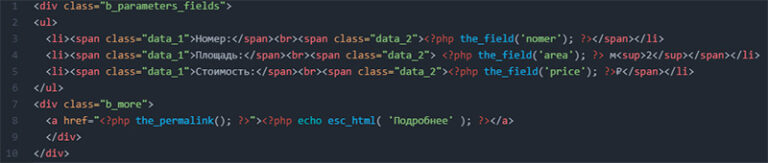
- В архивном файле темы или дочерней темы archieve.php создать вёрстку и вывод полей;
- Внести данные полей внутри записей WP тестово на 6 запиях, т.к. далее после настройки фильтра MDTF нужно будет руками выбирать опцию фильтра (категория фильтра, которую нужно будет использовать для конкретной записи). Только потом вводить все данные внутри записи.
Ярлык – это название поля на русском языке.
Имя – название поля для вывода на латиницей.
Тип – действие, которое должно производиться в поле. У меня: текст и число.
Отображать только в определённой рубрике.

2. Настройка MDTF Filters
- MDTF Настройки —> задать страницу вывода результатов фильтрации (создаётся автоматически, скорректировать, как надо). Пользовательская ссылка сброса (ресет) – куда будет происходить переход в результате сброса предыдущего фильтра. Остальные настройки по умолчанию работают нормально.
- MDTF Categories —> создать новую категорию фильтра;
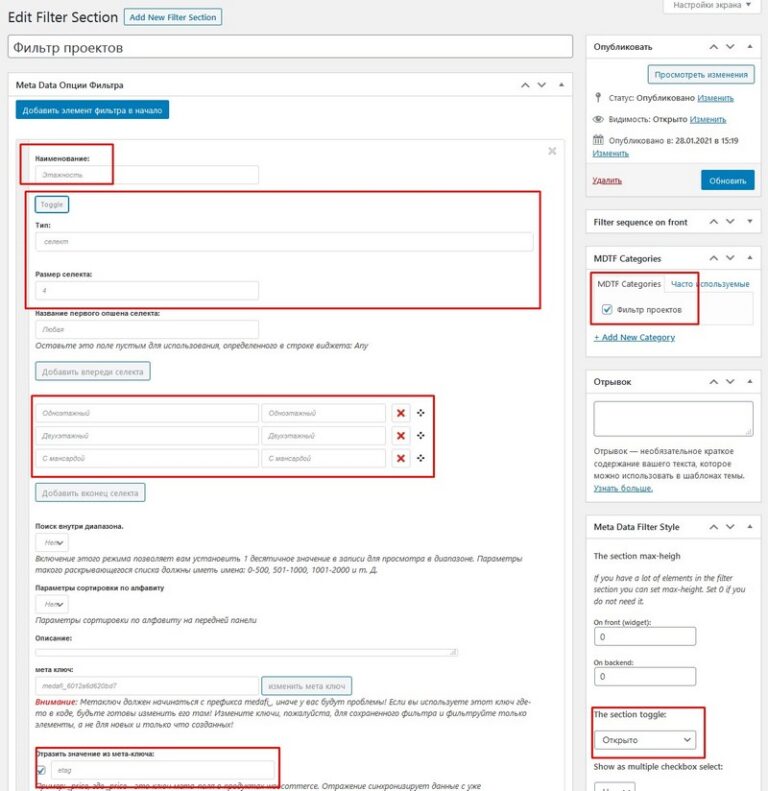
- Add New Filter Section —> добавить новый фильтр и настроить элементы. В бесплатной версии плагина вывод чекбокса ограничен. Выбираю «селект» для этажности, материала, гаража. Размер селекта=количеств значений из поля «имя» ACF, чтобы все данные были открыты. Для площади выбираю «слайдер диапазона». Отражаю значение из мета-ключа = из поля «имя» ACF. Так значение из поля будет подтягиваться в фильтр.
- Вывод фильтра возможен на боковую панель WP через виджет или шорт-код в любое место на сайте.
- MDTF Шорткоды —> выбрать категорию фильтра (п.2). Дальше можно ничего не менять. Скопировать шорт-код вида [mdf_search_form id=»*****»], вставить в нужное место на сайте.
- Доработка фильтра через CSS.
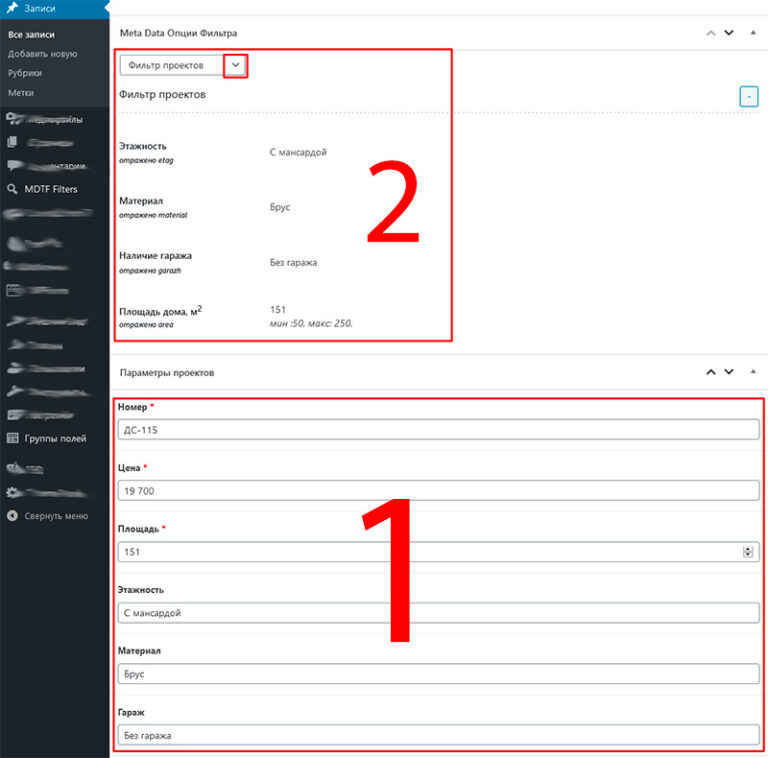
- Настройка записей: обязательно выбрать Meta Data Опции Фильтра (его категорию) из селекта, внести данные для созданных доп. полей (площадь, этажность и т.д.)


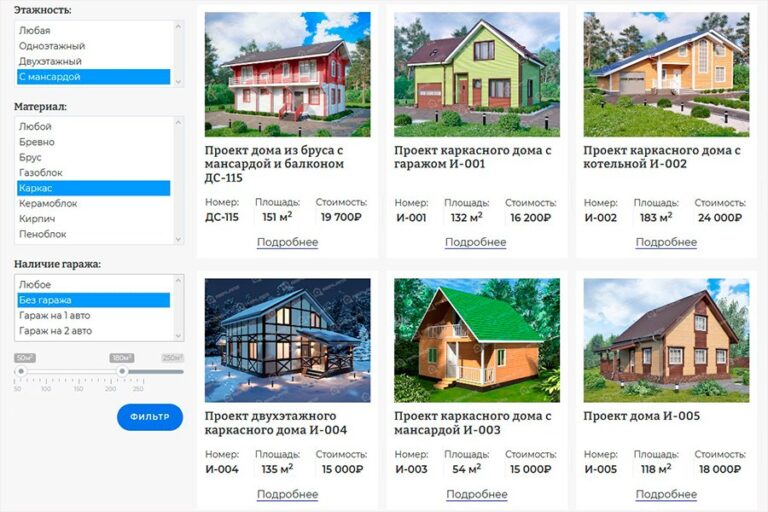
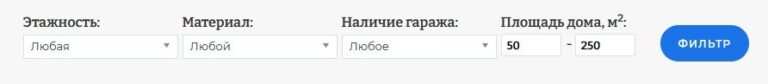
Фильтр проектов на сайте

В итоге на сайте используется горизонтальный фильтр с раскрывающимися селектами.
Заказчик отказался от вертикального фильтра для сайта, т.к. по его мнению картинки проектов при этом становятся меньше и фильтр занимает слишком много места.
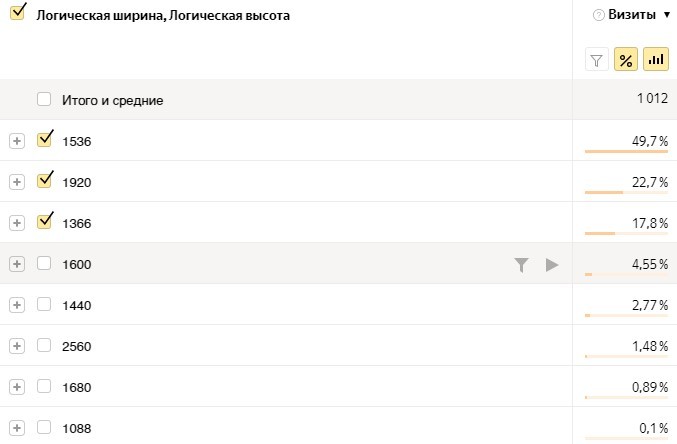
Фильтр в моём предложении – это 25% от размера экрана на экранах с макс.разрешением 1366х768px (на меньших размерах только горизонтальный фильтр). Мои доводы, что на сайтах-гигантах фильтрации (алиэкспресс, озон и далее) на больших экранах всегда с левой стороны фильтр (это уже принятый и привычный пользователям сайтов UX), картинки также хорошо просматриваются, для детального просмотра можно зайти в проект и использовать 100% полноэкранную галерею. В добавок посетители сайта заказчика более 70% имеют большие экраны, на которых всё смотрится очень крупно.

Нужен фильтр на сайт WordPress?
Пишите мне в WhatsApp